能屈能伸
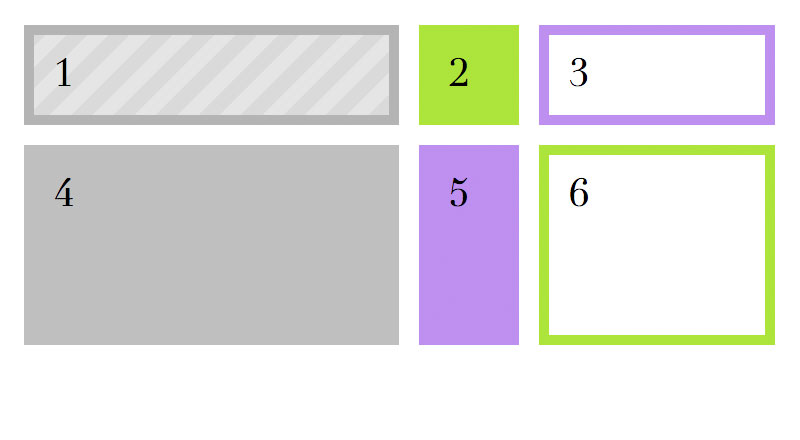
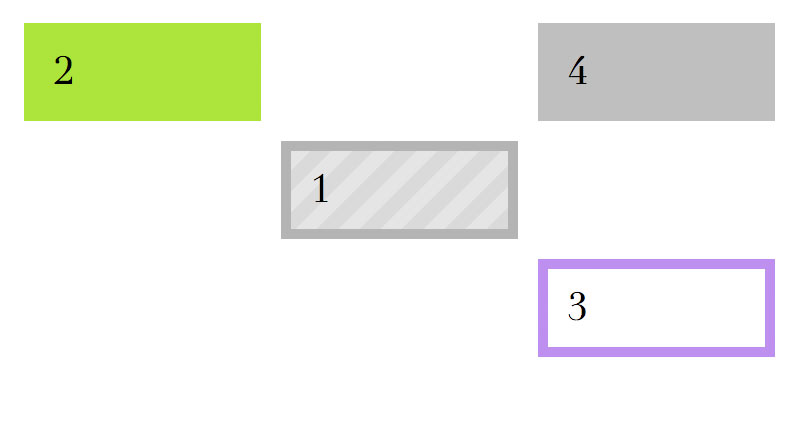
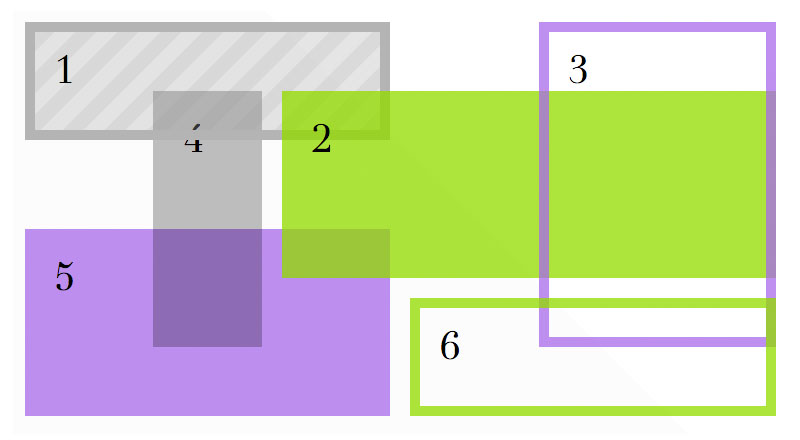
你創建的格線可以是固定的尺寸、也可以是靈活的百分比、或新生的分塊單位 fr。

看來你的瀏覽器不支援 CSS 格線功能呢。
要觀賞本展示的話,請用最新版 Firefox 來看吧。
1
2
3
4
5
6
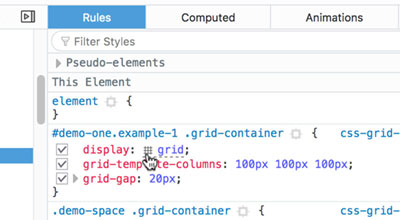
CSS
/* 總共三列:每列都是 100px */
.grid-container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-gap: 20px;
}
/* 總共三列:由左到右,個別是一分塊、兩分塊、與三分塊 */
.grid-container {
display: grid;
grid-template-columns: 1fr 2fr 3fr;
grid-gap: 20px;
}
/* 總共三列:由左到右,個別為 50%、100px、接著是剩下的分塊 */
/* 總共兩行:第一行 100px 第二行 200px */
.grid-container {
display: grid;
grid-template-columns: 50% 100px 1fr;
grid-template-rows: 100px 200px;
grid-gap: 20px;
}




 圖標。
圖標。

 MDN 參考文件
MDN 參考文件  Rachel Andrew 的格線示例
Rachel Andrew 的格線示例  Jen Simmons 的佈局實驗室
Jen Simmons 的佈局實驗室  了解 CSS 格線
了解 CSS 格線  學習如何透過程式碼佈置 CSS 之益
學習如何透過程式碼佈置 CSS 之益  區塊對齊速記表
區塊對齊速記表